Então pessoal, nesse artigo abordaremos um pouco sobre o conceito de Prototipação (ou prototipagem, como preferirem), sua importância como modelo de processo de software e a iniciação de um projeto em um dos mais completos softwares do ramo: Axure RP 6.5.
De um modo generalista, protótipo é um conceito resultante em uma estrutura – física (um carro, ou avião, hardware, maquete, papel, etc.) ou digital (imagem, vídeo 3D, HTML, etc.), que permite aos interessados uma experiência de escolha de aspectos fundamentais de um produto em potencial.
Prototipação como Modelo de Processo de Software
No nosso caso, desenvolvedores de software, a Prototipação (ou modelo Evolutivo) é classificada como um Modelo de Processo de Software. Ou seja, ela determina a maneira precisa de como serão as atividades e dinâmicas de criação do software.
De acordo com o modelo, por exemplo, é necessário que o desenvolvedor e o cliente tracem as regras no início: Quais requisitos serão avaliados: funcionalidade, design ou ambos? Qual o prazo de criação do protótipo? No início da produção, servirá como documentação ou poderá ser um piloto?

Figura 1: Etapas do Paradigma de Prototipação
Classificação de Protótipos
Existem inúmeros tipos de classificação de protótipos: Global X Local, Horizontal X Vertical, Alta X Baixa Fidelidade, etc. Deixemos esses termos e conceitos para uma próxima oportunidade, pois este não é o foco do artigo. Trataremos o nosso protótipo, basicamente, como um mecanismo de confirmação de requisitos, funcionalidades(eventos) e uma interface.
Importância da prototipação
Para o desenvolvedor com fome de codificar, parar para prototipar pode se tornar uma ação tediosa, parecendo não haver utilidade, pois pra que retrabalho onde poderia já iniciar com a programação, que é aquilo que sabe e gosta de fazer?
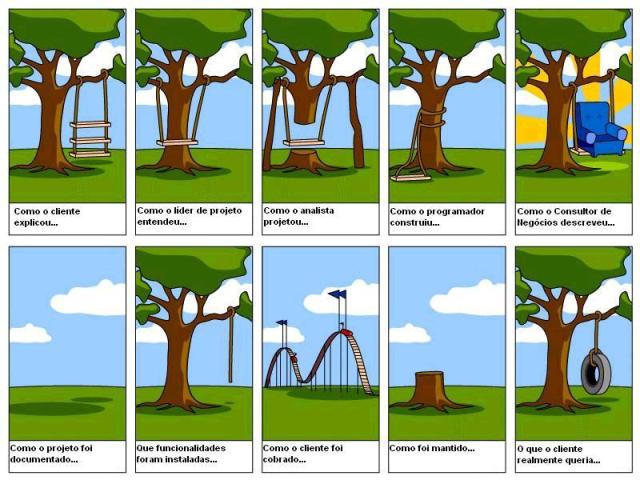
Porém, observando a figura abaixo e considerando que cliente nunca sabe o que quer e nunca está errado, o desenvolvimento de protótipo traz uma segurança de que o produto/sistema será (ou deveria ser) da forma que foi documentada e avaliada por ambos.

Figura 2: Famoso exemplo das diversas formas de se entender um projeto
Logo, dentre tantos pontos positivos, destacam-se:
Minimização dos erros de entendimento entre as partes: Se o cliente visse no protótipo um pneu pendurando, certamente nas fases adiantes do processo, a equipe nem cogitaria um balanço.
Funcionalidades não seriam esquecidas: Com o protótipo em mãos, a equipe de desenvolvimento seria capaz de verificar os requisitos mais pertinentes e assim aumentar sua produtividade.
Reutilização para outros fins: Protótipos podem ser utilizados posteriormente como documentação técnica, manuais de usuário e material de treinamento.
Agilidade nos processos: Agilidade nos processos de validação, aprovação e homologação do projeto.
E agora?
Antes de conhecermos o Axure, uma dúvida rápida:
Wireframes, Sketching, Prototipação são a mesma coisa?
Não! Wireframes e Sketching geralmente mapeiam o(s) requisito(s) como um esqueleto, mostrando informações dos objetos (brainstorming) e sem eventos, às vezes utilizando até técnicas 3D (Skecthup).
Já prototipação está estreitamente relacionada a modelagem, simulação, demonstração de interface ou funcionalidade. Dependendo da ferramenta, utiliza-se eventos, bibliotecas, variáveis, funções, hyperlinks, etc. Porém, é usual citar os termos para as mesmas coisas.

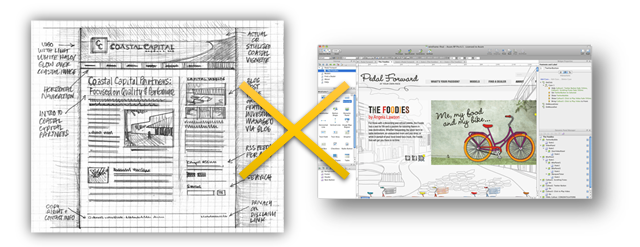
Figura 3: Enquanto que Wireframe mapeia o corpo do site, a Prototipação pode trabalhar com eventos e interfaces (http://share.axure.com/6LV3HT/)
O Axure
O Axure (http://www.axure.com/download) é uma ferramenta de design e documentação capaz de gerar wireframes e protótipos em linguagens como HTML e Javascript. Detém de uma interface intuitiva e simples na técnica do clica-e-arrasta.
A versão traz as seguintes características:
- Ferramentas para wireframes rápidos, limpos ou elegantes;
- Utiliza Masters: arquivos que alterados uma vez, atualizam em todos os lugares utilizados;
- Variedade de Bibliotecas de Widgets: Windows Phone, Android, iOS, Facebook, Yahoo UI, entre outros;
- Criação de páginas, atribuição de estados (hide, show, fade, etc.), eventos (click, mouseIn, mouseOut, etc.) e estilos (cores, fontes, etc);
- Pacote de variáveis locais, globais e especiais(datas) e funções (dados de string, definição de casas decimais, etc.);
- Operadores lógicos AND/OR e condicionais IF/ELSE;
- Geração de documentação MS Word com os objetos e suas anotações;
- Gerenciador de versões, para trabalho em equipe;
- Compartilhamento dos protótipos na nuvem via Axshare (http://share.axure.com/).
(Re)conhecendo a ferramenta
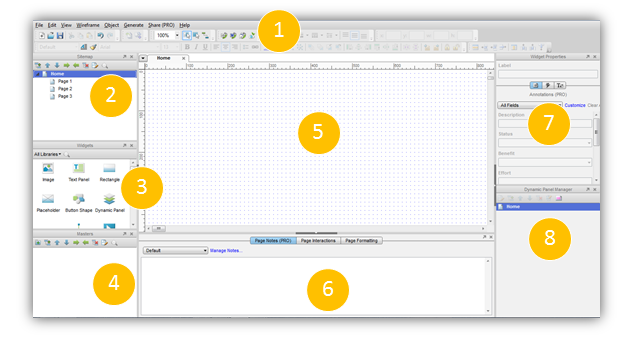
Em um primeiro momento após a instalação do software, nota-se que a interface padrão do Axure dividido em 7 blocos de informações:

Figura 4: Tela inicial do Axure 6.5
- Menu Principal e Ferramentas: Executa ações comuns: Edição, Impressão, Formatação, etc. e específicas: geração dos protótipos, especificação, gerenciador de variáveis, controle de versões, publicação no AxShare, etc.
- Sitemap: uma tree contendo todos as páginas e suas relações (páginas mãe e filhas). O seu menu é constituído por botões de edição da página e definição do nível da página (se será filha ou manterá o mesmo nível página anterior). PS: Caso o novo projeto seja um wireframe, este bloco perde valor, pois não haverá interações e eventos, correto?
- Widgets: Aqui são armazenadas as bibliotecas. Outras opções: All Libraries->Download Libraries. Após o download, você deve clicar em All Libraries->Load Library e adicioná-la ao programa. Um ponto positivo desta versão é que basta carregar uma vez a biblioteca que ela restará ali sempre, diferente das versões anteriores.
- Masters: Aqui são listados os Masters(mestres). Porque Masters? O cliente deseja alterar o menu principal de um protótipo de sistema com 30 páginas, por exemplo, você abrirá o Master do menu, fará a alteração e pronto: ele é atualizado em todas que o contenham.
- Wireframe Pane: Seu espaço, sua forma, sua tela, etc. rsrs. Espaço para a organização do seu wireframe/protótipo. Adicione, edite, arraste, etc. Cada página terá o seu Wireframe Pane.
- Pages Properties Pane: Organiza as notas, interações e formatos da página. Ao gerar a Especificação (.doc) de um protótipo, o texto referente a uma página é trazido das anotações feitas nesse espaço.
- Widget Properties: Quando um widget é selecionado ou arrastado para Wireframe Pane, os campos desse bloco são habilitados: As anotações (nome do objeto, descrição), interações (ações, eventos e condicionais) e o estilo (classes, cores, fontes, etc.)
- Dinamic Panel Manager: Aqui são listados todos os painéis dinâmicos presentes na página. Painéis dinâmicos oferecem a um certo widget diferentes estados, por exemplo: o botão LOGIN é convertido em um painel dinâmico, logo é capaz de ter 2 ou mais estados: estado 1 (desabilitado) quando é carregada a página e ao preencher os campos nome/senha ele pode mudar para o estado 2 (habilitado).
Conclusão
Então pessoal, chegamos ao fim deste artigo.
Nós vimos um pouco sobre o conceito e a importância da prototipação como Modelo de Processo de Software, o por quê ela não é perda de tempo (o balanço e o pneu, lembra?) e uma breve apresentação do Axure RP 6.5. Postem suas dúvidas, críticas, sugestões de um projeto para trabalharmos juntos, etc.
Até a próxima.